Retro color effect is indeed very popular. A quick search in Google brings up endless of Photoshop tutorials. However, this tutorial is probably one of my favorites to achieve a retro color effect. Simply because it’s quick, easy and thinks outside the box.
The image I will be using was featured in our Jump Photo Collection. Photo thanks to jumping lab.
1.) Preparation
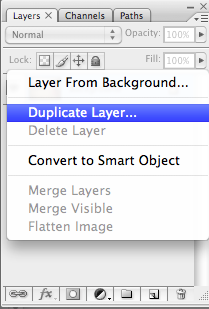
Open up the photograph and duplicate the layer by right clicking the background layer and selecting Duplicate Layer.
Before proceeding, make sure you’re working with the duplicate layer by ensuring that it’s highlighted.
2.) Select
Using the Rectangular Marquee Tool, drag and select half the image.
3.) Color Fill
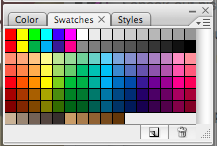
Select the red color from the Color Swatch. Now, fill the selection with the red with the shortcut ctrl+backspace
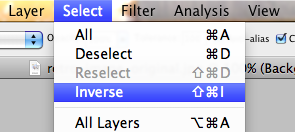
Now, inverse this selection. This would select the other half of the image.
Select > Inverse
Fill the other selection with a green color. You will end up with something like this:
4.) Match Color
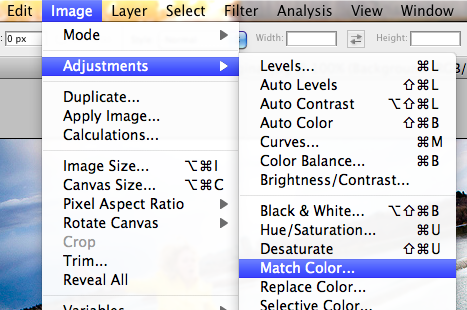
Now, hide the duplicate Background Copy layer by clicking on the eye icon. Click on the Background layer. Then, click on Match Color in the menu bar.
Image > Adjustments > Match Color
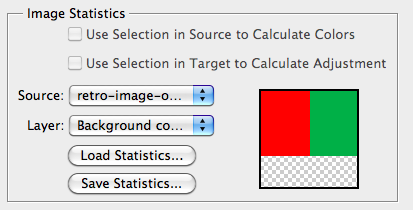
Under Image Statistics, make sure the Source points to your original image. For the Layer, select Background Copy layer.
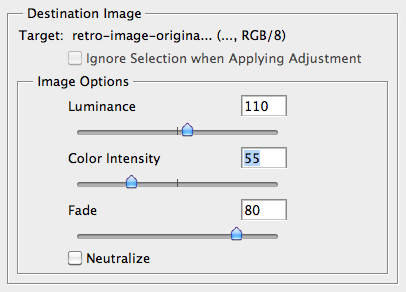
Your image might look a bit odd, but here’s where the fun begins as you play around with the Image Options.
Start with Fade and increase the levels, until the green and red patches blend in with the photo. Next, decrease the color intensity until you’re happy with the result. You don’t need to do anything with Luminance, unless you want to decrease or increase the brightness.
And there you have it:
Before: